I fulfilled the role of UX/UI Designer for a contract project exploring several AR game concepts for Meta's Portal. Using the game designer's documentation, I created user flows for multiple ideas from which the team selected and moved forward with two concepts for a full customer demo for which I created final art assets.
AR Word Tiles
For AR Word Tiles, I iterated on interaction wireflows to explore how the game could most successfully capture the feeling of real life game play within the limitations and advantages of the Portal AR environment.
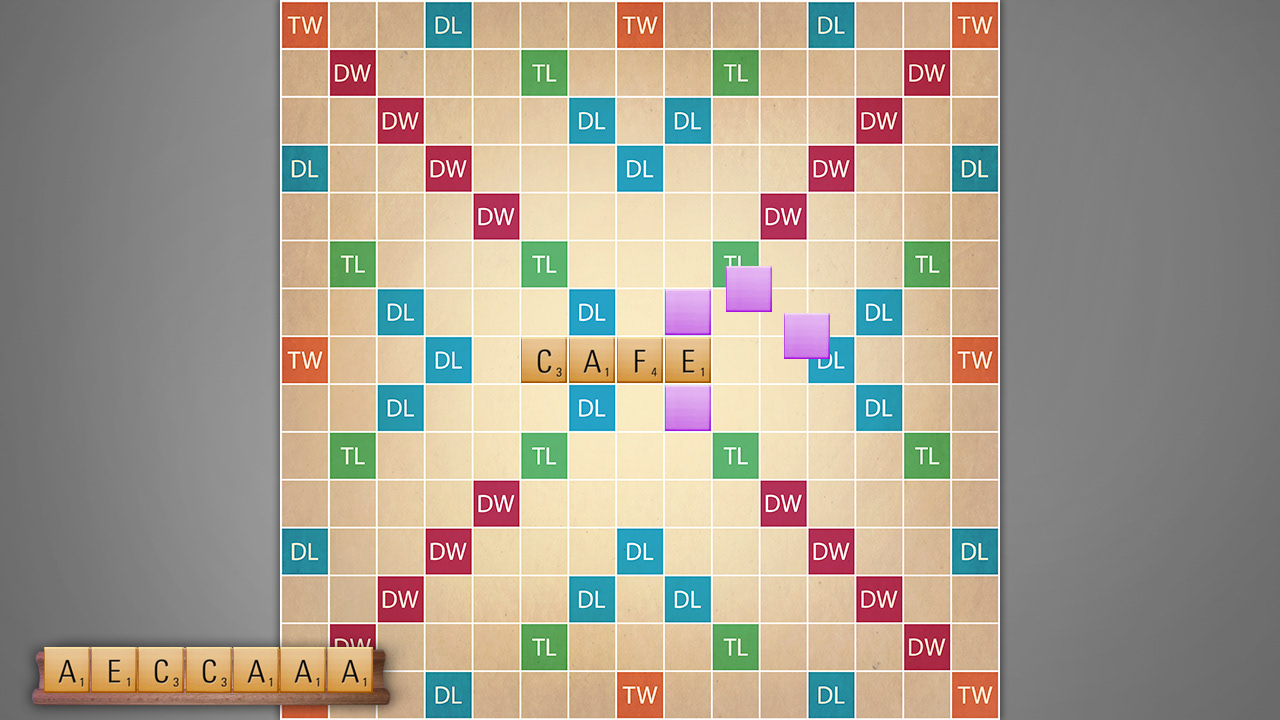
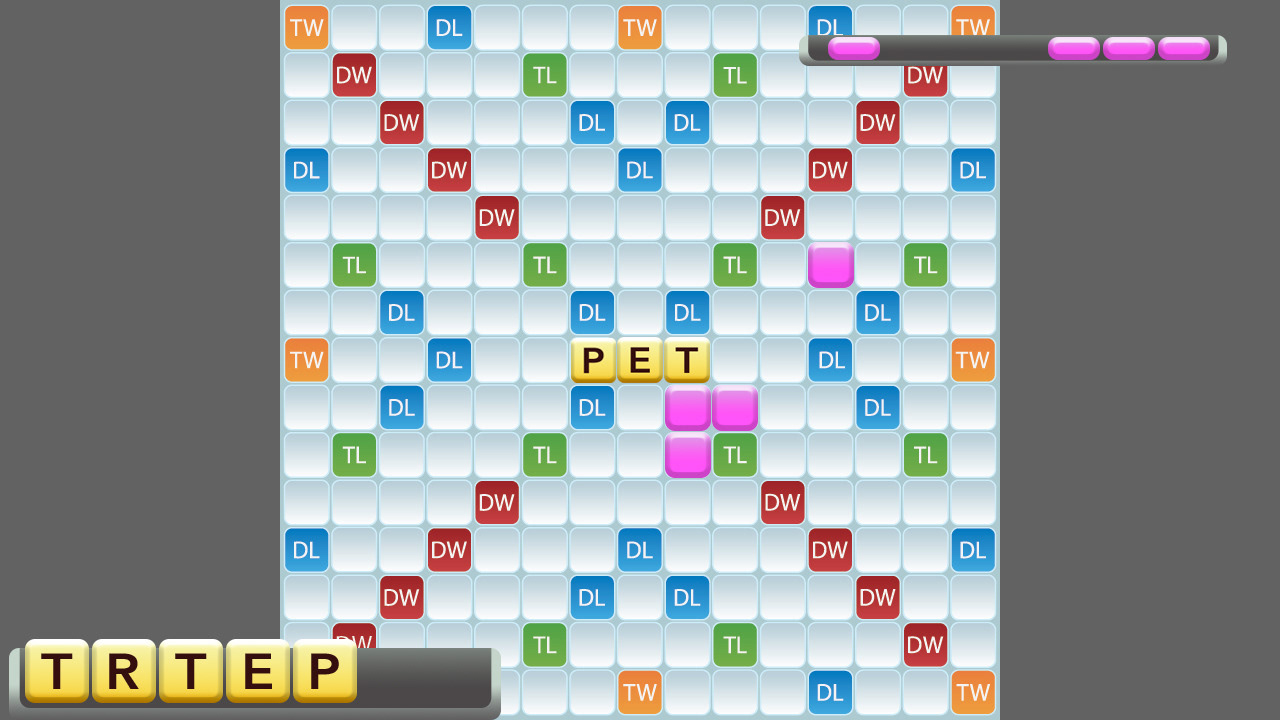
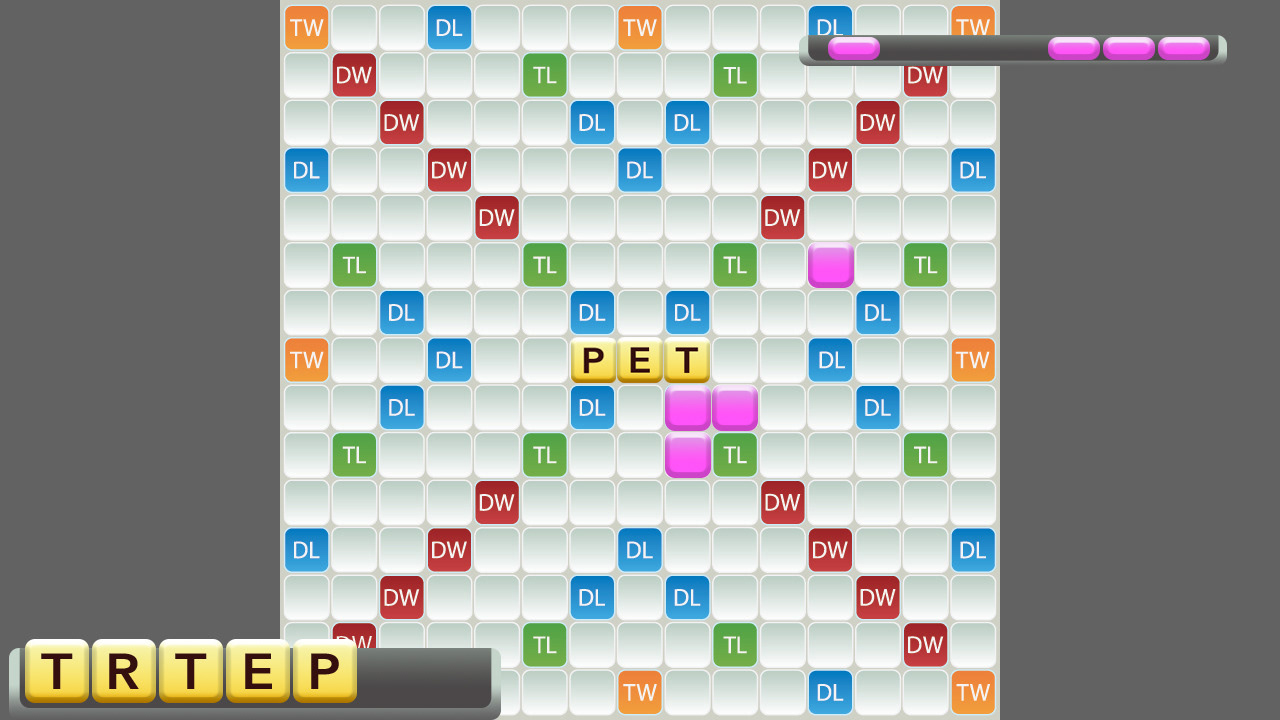
AR Word Tiles Styles
I explored different visual styles for Word Tiles with the challenge of trying to find the style that would be the most graphic impact within the limitations of an AR environment.



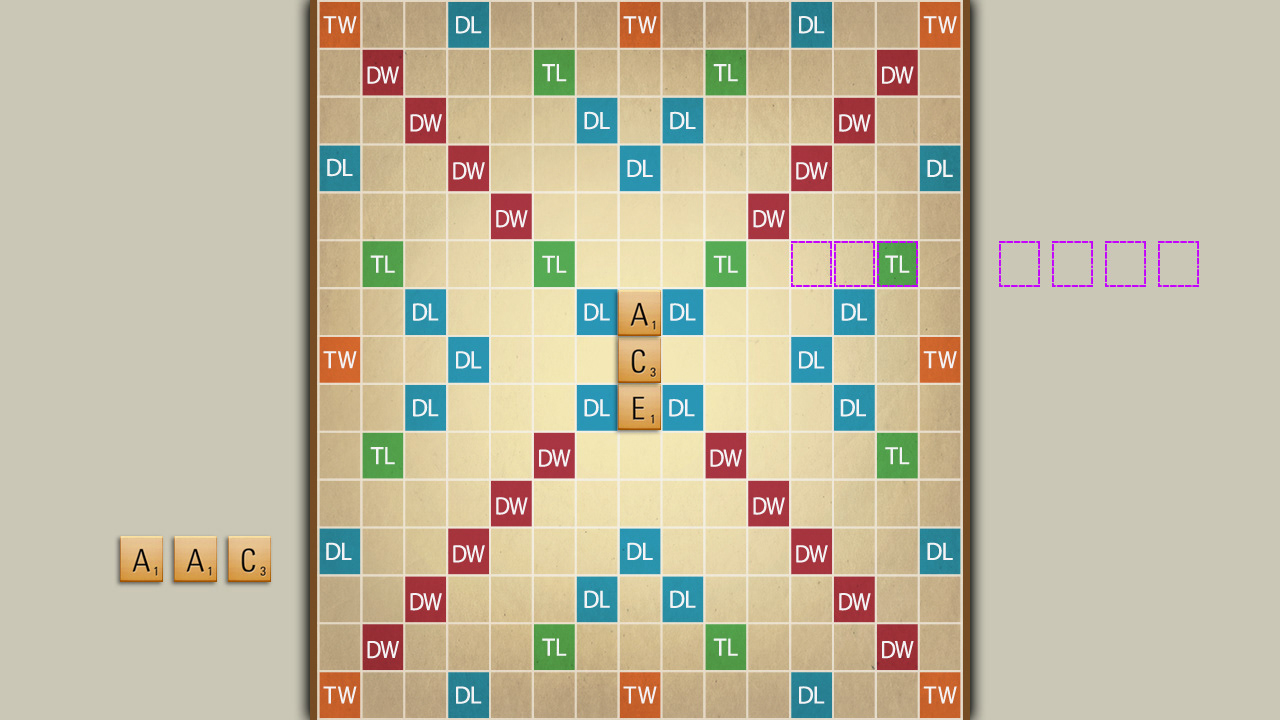
AR Word Tiles Player Embodiment
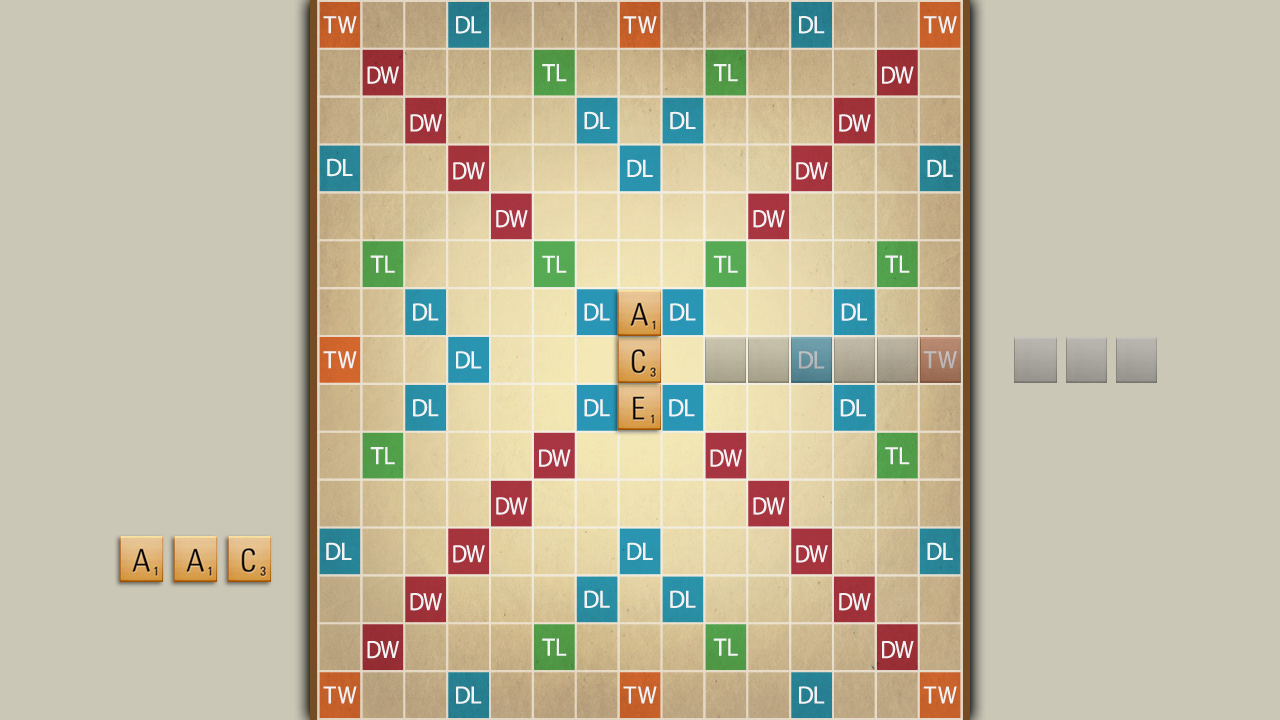
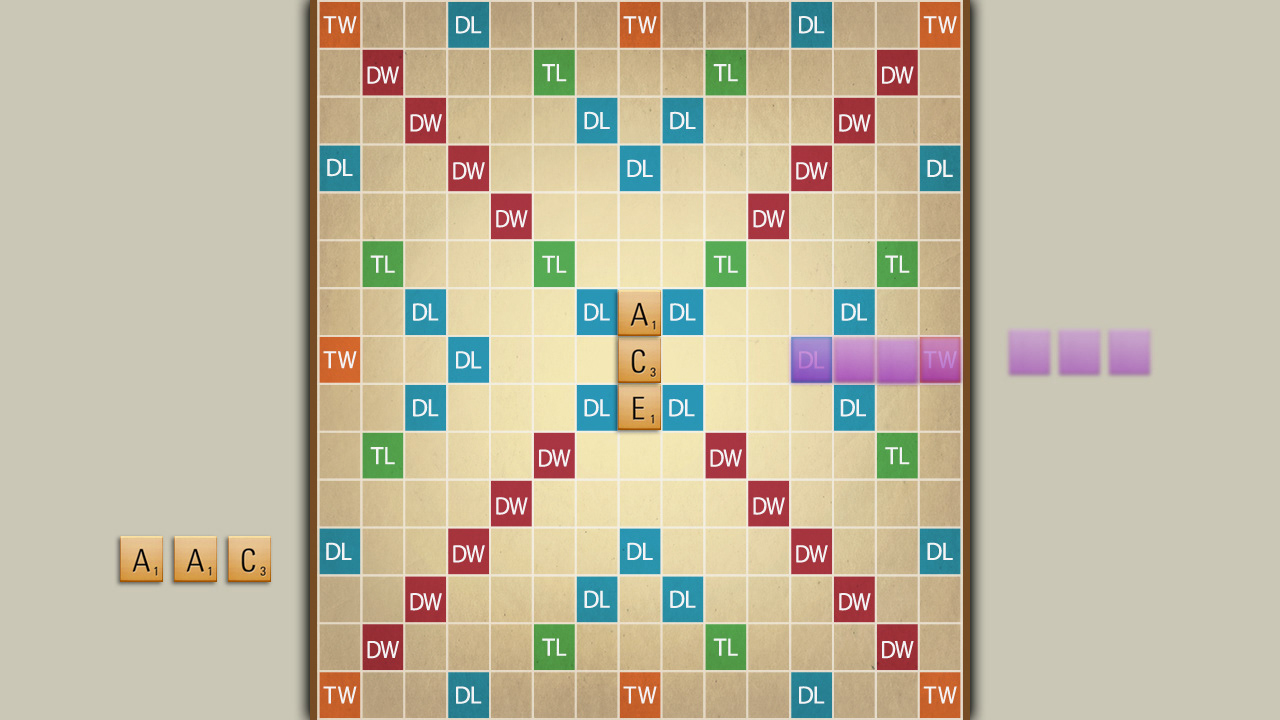
For Word Tiles, I explored different ways through which players could experience the presence/embodiment of the other players. The opposing player's tiles here are shown with dotted lines or varying blank tile colors.



AR Word Tiles Final Art
AR Word Tiles Product Demonstration
I collaborated on product photography and compositing to show Word Tiles game play to stakeholders. I added additional AR graphic elements to celebrate various player actions.


AR Go Fish
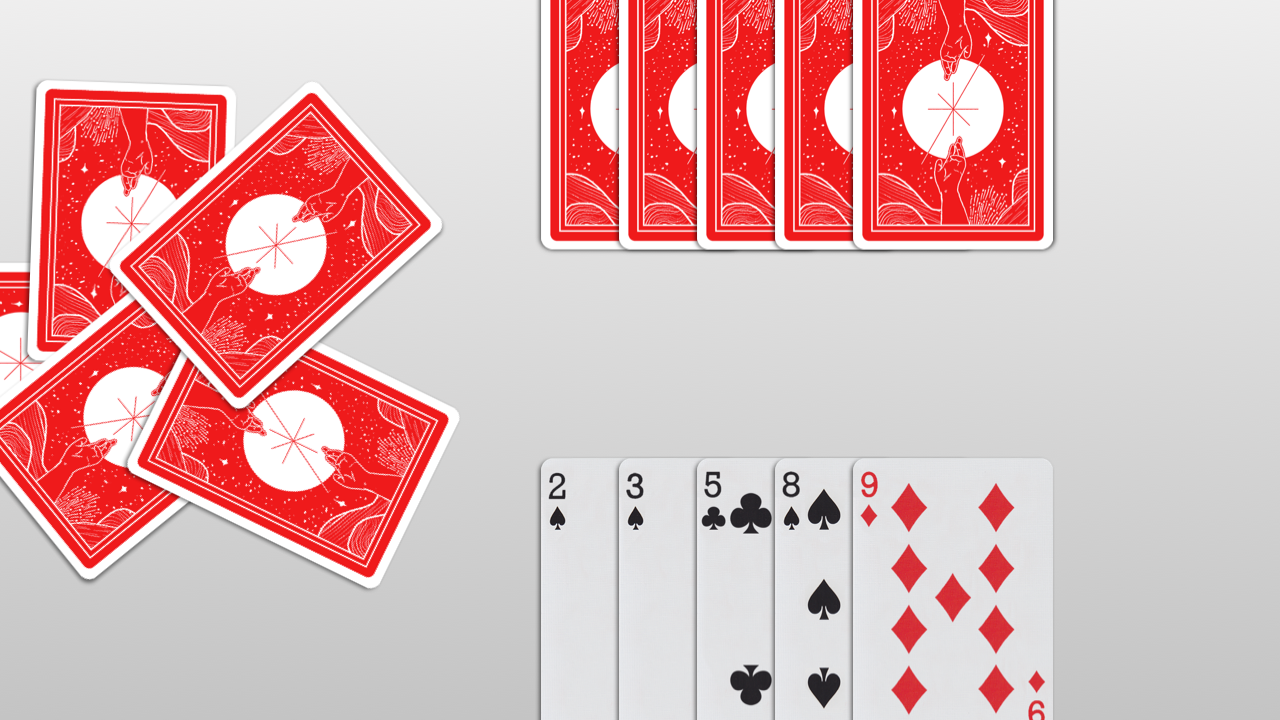
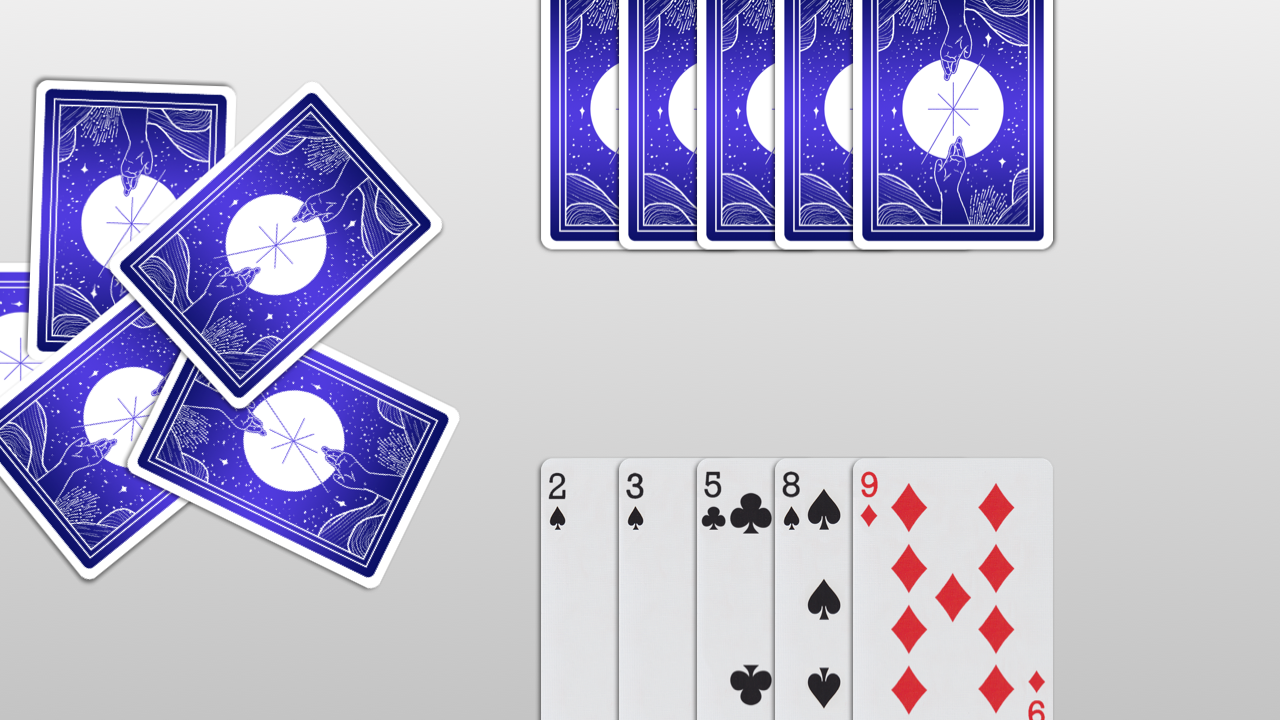
I iterated several color versions for an AR version of Go Fish with the challenge of finding a style that would have the most graphic impact within the limitations of an AR environment.




AR Go Fish Product Demonstration
I collaborated on product photography and compositing to show AR Go Fish game play to stakeholders. I added additional AR graphic elements to celebrate various player actions.


Jigsaw AR Exploration
I worked on UX documentation for a Jigsaw AR concept that we didn't end up moving forward with but it was a fruitful exploration on the limitations of AR and what kinds of interactions would feel the best for the user in the final product.