One Casino Avenue
I fulfilled a range of roles for NetEase's One Casino Avenue, from setting up UX flow charts to creating UI art, buttons, HUD elements and animation.
UX Flow
For NetEase's One Casino Avenue, I discussed with our product team to plan a user flow chart that would successfully incorporate game lobbies, private rooms, a store, events and fully featured clubs. I articulated the features for the clubs and store, simplified the lobby flow and added location based services.
Mobile Casino Game Art
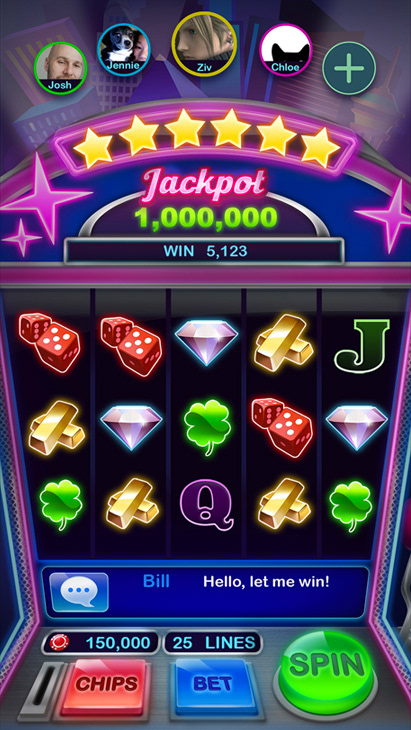
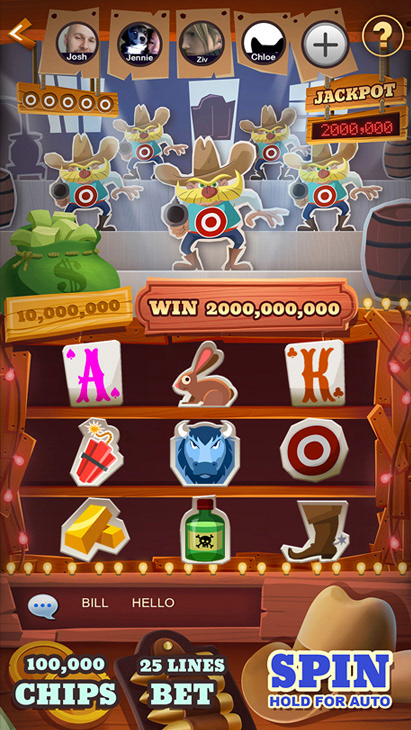
I created symbols, buttons and variant buttons for these mobile casino games.



Help Pages
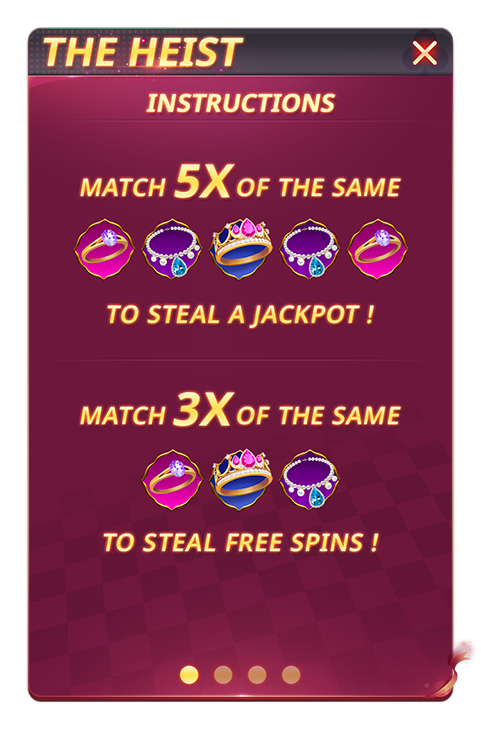
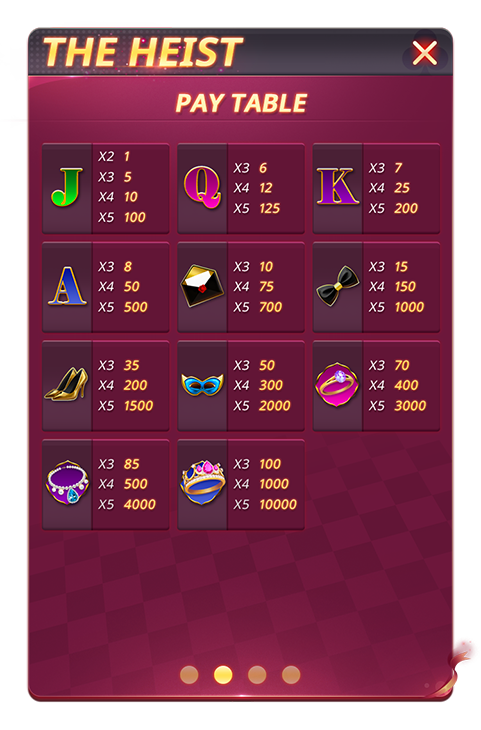
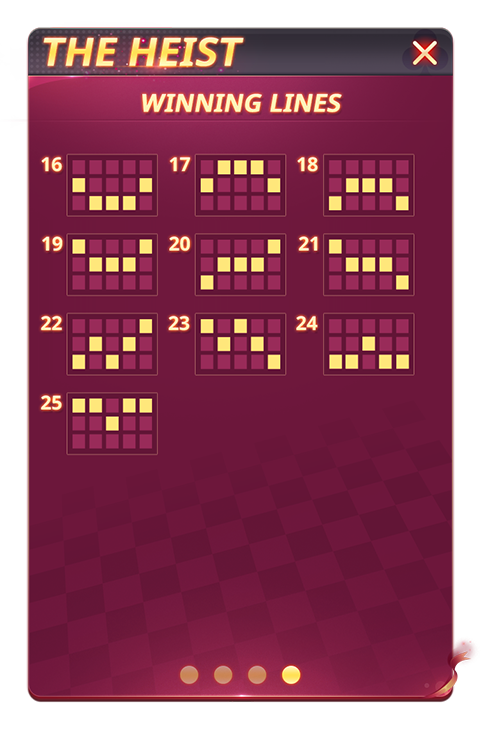
I created the layouts for these tutorial pages. I also made the symbol set and charts.




Animation
I created the UI animations using assets created by myself and my team.
Casino Games
Logo Animation (done for practice)
Symbol Animation (done for practice)
I created the background, symbols and animations for "Scroll of Wonder"
Symbols for "Scroll of Wonder"